How to Build a General Contractor Website
Read on for more.



Why do general contractors have a website?
To get customers!
Let’s not beat around the bush here. You want customers, but a new customer is an end goal. Websites lead to interest, interest leads to emails, appointments, and phone calls and then you’ve got em!
Businesses rely on websites to connect with their customers. Especially now with everything going digital. If your website isn’t doing its job -- and most aren’t -- it could probably use some fine-tuning, that’s if you even have a website in the first place.
Less than two-thirds of small businesses have a website, which is surprisingly high considering it’s 2020 and 97 percent of people turn to the internet when looking to learn more about a local business.
So if you don’t have a website or if you don't have an effective one, you are limiting your online presence and as a result, unintentionally limiting the number of customers who can find you online. Unfortunately, it’s as bad as it sounds, but with a little help, you can change course and be well on your way to building a superstar site.
Consider this your not-so-boring guide for developing a contracting website.
Essential for Building Any Contracting Website
Before you even start building your site, there are a few things to consider.
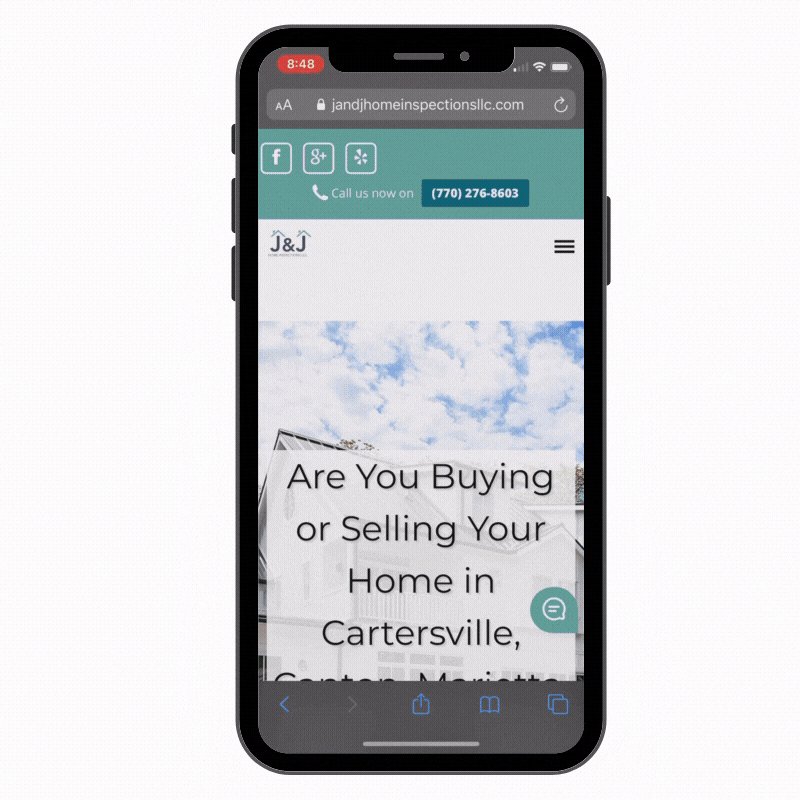
Design a Mobile-Friendly Site
According to official Google statements, more than 50 percent of search queries globally come from mobile devices. This is a fancy way of saying that your website is easily visible on any screen -- whether it’s a desktop computer or a smartphone.
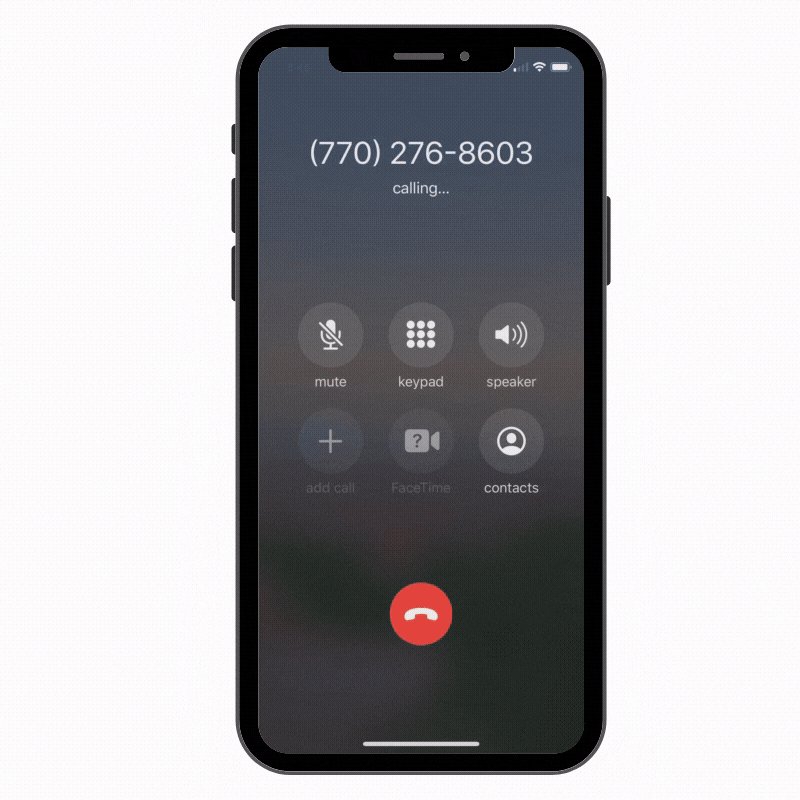
Another reason you’ll want a mobile-friendly site: so customers can contact you quickly.
Picture this: You’re searching on your phone and you come across a business that you want to contact. Instead of manually typing in their phone number (which can be a pain) all you have to do is tap the button and you instantly are connected.
While searching on a mobile device, calling a business is easier than ever. All it takes is one click with a tap-to-call button. This unparalleled convenience will not only enable customers to easily get you on the phone but also view your website, find out information and even book an appointment directly from their mobile phone.
Your business can tap into that market and appeal to the mobile consumer by having a mobile-first design.
Choose a website vendor that allows you to design for mobile.
Prioritize Security Features
No, we’re not talking about swiss bank-level security features, but there are a few simple things you can do.
When you surf the web and look at websites, sometimes you’ll notice an added “s” in http at the beginning of the URL. The “s” stands for SSL or “secure sockets layer,” which means it’s SSL certified. But hold on, what does an SSL certification mean?
SSL certificates are used to create an encrypted channel between the client and the server. Transmission of such data as credit card details, account login information, any other sensitive information has to be encrypted to prevent eavesdropping.
Using an SSL certified site gives customers peace of mind knowing that all of their confidential data and information they share is safe no matter what.
Translation: if you decide to accept payments through your website (we’ll get to that later), you will want to make sure you have a secure site.
Here are a few ways you can get an SSL certificate:
- Use a web host that integrates SSL and configures HTTPS for you;
- Use a Google web host that provides SSL security for free;
- Use a 3rd partner web host; or
- Get an SSL certificate from a Certificate Authority (CA).
Secure Customer Testimonials and Photos
Don’t have money for advertising? That’s okay. Your best customers will do your marketing for you. YES, you got that right.
If you haven’t already, start collecting testimonials from your customers, along with professional photos and put those aside because you’re going to need them when we get to website design.
Google, Yelp, and Facebook reviews are a great place to start. If your customers have left you glowing reviews there, add them to your website.
Additionally, let your photos speak for themself. Add professional before and after pictures of your completed jobs.
How to Design and Layout Your General Contractor Website
Although we say not to judge a book by its cover, we’re all human. And your website is no exception. It takes about 0.05 seconds for a user to form an opinion about your website that determines whether they like your site or not, whether they’ll stay or leave.
You have a very small window of time to impress the viewer and convince them to stay. In order to do this, you have to optimize everything inch of your website to ensure that it’s adding value and helping you attract and retain the highest number of customers.
Choose a Quality Layout
About 38 percent of people will stop engaging with a website if the content or layout is unattractive, so choose your layout wisely.
Select a layout that makes the most sense for your business. Ideally, it should differentiate you from other general contractor websites. You don’t want to blend into the crowd by having a cookie-cutter website, it’s up to you to add your own flavor and make your business stand out from the rest.
When looking for a place to select a website layout, it’s best to choose a vendor that allows you to change up the layout with a few simple clicks -- that way, you can

Design Home Page with Images to Showcase of Your Best Work
First up, we need a good homepage. Your home page is where you either hit or miss. It’s the first thing a customer sees when they land on your website so it has to not only impress them but also capture them. An effective way to do this is by adding professional photos of your best work.
Customers want to see what you can do and this is your chance to show them. You’ll also want to include a list -- or link to another page with a list -- of the specific services you offer as well.
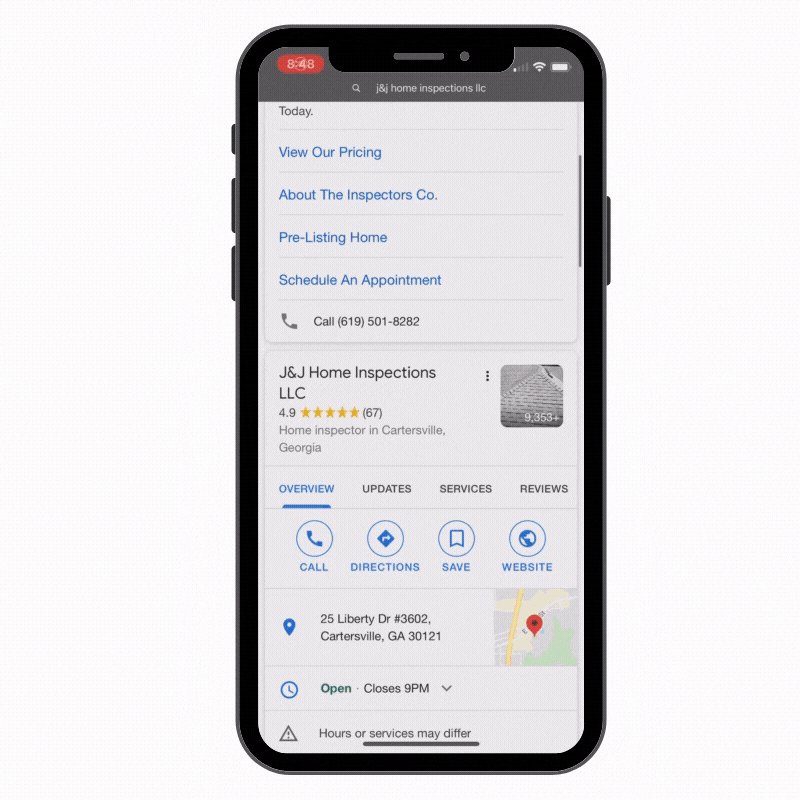
Here are a few contractor website design examples to get you started:
Incorporate Icons
Icons make it easier for the user to read and understand your work, while also making it more user friendly and interactive. Icons are a great happy medium between making it fun but also keeping the page professional.
The options are limitless. Check out other construction companies for more inspiration.
Develop Additional Website Pages
How many pages make up the ideal website? It really depends, but for a good general contractor website, in addition to your homepage, you’ll also want a few other pages in your site, including:
- Services - list the product and services your contracting company provides
- Reviews - include client testimonials (and other reviews). Some contractors may choose to combine this with the gallery
- Gallery - include professional images of jobs you’ve done. Before and after images work well
- Contact us - information -- you can even integrate a form -- of how interested individuals can get in touch.
- About us - general information about your company. Tell your STORY.
Some contractor websites will merge reviews and the gallery, or rename some of the pages, but the general content remains the same. This is the information you’ll want to make sure is included in your website.
Keep reading below for more tips on how to fill in each of these pages.
Include Visible Contact Information and CTAs
So a visitor goes to your website, clicks through some of your recent projects, and then what? You need to make sure you are enticing visitors to get in touch.
Your website needs to include visible and clickable call-to-action buttons (CTAs). This may be something like “Get in touch,” “Call us for a free quote,” or “Learn more.” Strategic CTAs help you guide your web page visitors towards contacting you, which leads to more sales.
In addition to CTAs, you have to make your contact information readily available on every page of your website. Even if the visitor navigates away from the homepage or scrolls to the bottom, they should still be able to access your contact information.
Simply by displaying contact info and including, potential, on-the-edge customers who aren’t sold yet, to call your business so you can work your magic and seal the deal.
Upload Professional Photos of Your Work
Next up, you’ll want to fill that image gallery. After all, photos are a direct representation of your work. While the written copy is important, it’s photos where your customers’ eyes will go first.
There are three main things to keep in mind when choosing photos:
1. Select recent work
If you only have images from 5 years ago, that might be considered a red flag for viewers. Underneath each photo, choose the date the project was completed. Bonus points if you’re able to link to a review.
2. Choose professional quality images
Now, before we get too far ahead of ourselves, know that professional quality photos do not mean spending a lot of money. If hiring a professional is out of the question, there are many ways to do it on your own.
Smartphones have excellent cameras. Try investing in an affordable tripod, and backlighting your photo. You can also touch it up at the end and lighten your photo with filters on your phone.
3. Take “before and after” photos
Before and after photos are a gold mine for businesses. Before you start a job, make sure you grab a professional quality “before” photo. This will make your future customers want a magical unveiling moment of their own. It also serves as a great way to show your current customer what you’re capable of.
Employ Pristine Grammar and Punctuation
This one is obvious but just as important as the others. Your website should contain no grammatical errors or any other silly mistakes.
According to Website Planet, U.S. businesses with bad grammar and spelling mistakes on their websites will lose almost double the number of potential customers than those with typo-free sites -- that’s a lot of traffic.
If a customer thinks you can’t get the website right, what makes them believe you can achieve a $30,000 plus remodel job? It makes customers lose their confidence in your abilities.
It’s helpful if the website builder you choose also offers support with adding written content to your website - whether that means someone to proofread or even someone to write. You can also use free tools, such as Grammarly or even copying your content into a google document to check for spelling mistakes.
It’s beneficial to have a second pair of eyes scan over the copy of your general contractor website to ensure that it has correct grammar and punctuation and they can also help you weave in keywords -- which acts as magnets so when people google items related to your website -- you show up in some of the first pages of the search engine rankings.
List All of Your Specialties and Services
Your website should clearly list all of your areas of expertise and communicate what you’re good at. This should take up an entirely separate page on your website because it’s that important.
When listing themselves online, many general contractors don't effectively communicate their forte, which poses an issue when it comes to obtaining the jobs they seek.
For example, if you are a carpenter that specializes in door framing, crowning, and molding, you will attract a different customer than one who is looking for general framing of houses. By being clear about the services you offer, you are also saving your own time -- you are saving the other person’s time as well.

Post Customer Testimonials
Remember those testimonials you gathered? Now it’s time to put them to use.
Testimonials build credibility and act as social proof. They allow prospective customers to get a sneak peek into what to expect and the kind of services you provide.
After all, you are a stranger entering people's homes. Customer testimonials may make potential clients feel safer, knowing you’ve been vouched for.
One way to do this is to integrate Google, Facebook, or Yelp reviews that clients have already left. Including reviews on your website makes searchers see your business as more trustworthy. It demonstrates how happy and satisfied customers are with your quality work.
Include a Review Link
Reviews go hand-in-hand with customer testimonials. They are one of the most, if not the most, important aspects of a general contractor website. Directly linking a review address of any choice (Facebook, Yahoo, Google, Yelp, etc.) will help boost reviews and create another avenue or channel to grow online presence and climb the online ranks.
It’s also beneficial for you to send out review requests after each job is completed. Similar to above, this is another avenue for acquiring more reviews. You can send out the review request through any channel you want (via text message, email, messenger app, etc.) as long as you include a direct link to the review page.
This might seem like common sense, but it’s important to say it anyway: Answer all reviews. When you receive a positive review, responding to it shows professionalism and gratitude for the great feedback.
And when you receive a negative review, it’s even more imperative that you reply. When someone writes an unfavorable review, you are given the opportunity to turn an unhappy customer into a happy one and resolve the problem.
Keep in mind that you never want to come across as argumentative or fight with a client online. Unlike Vegas, whatever happens online, stays online. Getting into an argument or blaming the customer for the negative review looks unprofessional and will steer others away.
And that’s it. By the time you get here, your website should be an original masterpiece that customers flock to and differentiates you from the competition.
We want to know how it turned out. If you create something cool that you’re proud of, please send it our way!

%20(1)%20(1).png?width=340&name=Group%2012%20(2)%20(1)%20(1).png)